






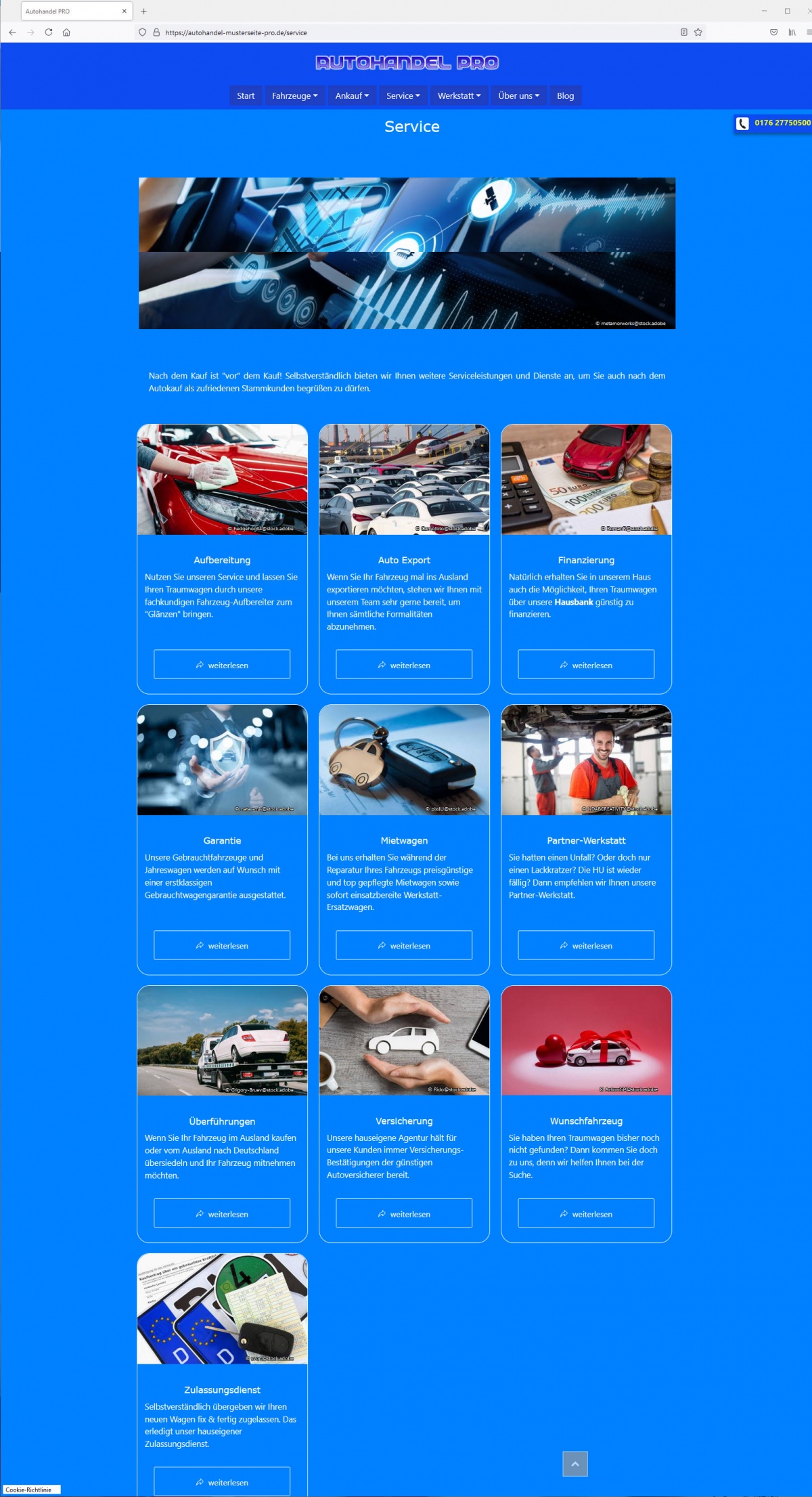
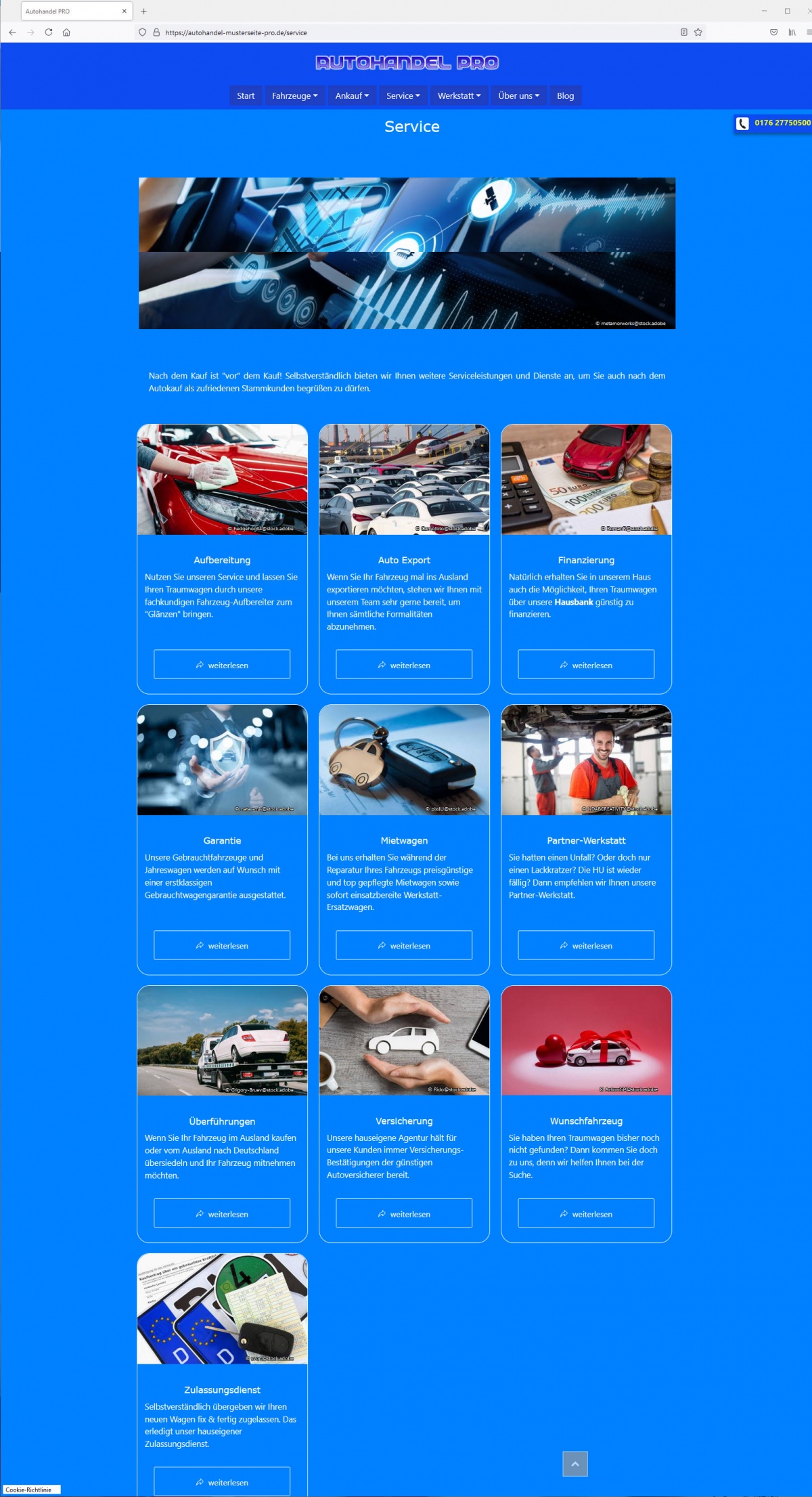
Immer dann, wenn eine Kategorie erstellt wird, von der aus mehrere Unterseiten verzweigen dann arbeiten wir bei cmsGENIAL mit sog. Teasern.
Wenn dann aber von der Teaserseite, also der Kategorieseite über einen Teaser auf die entsprechende Unterseite geklickt wird, dann ist das Bild meistens größer als der Teaser-Text und dan sieht es unschön aus.


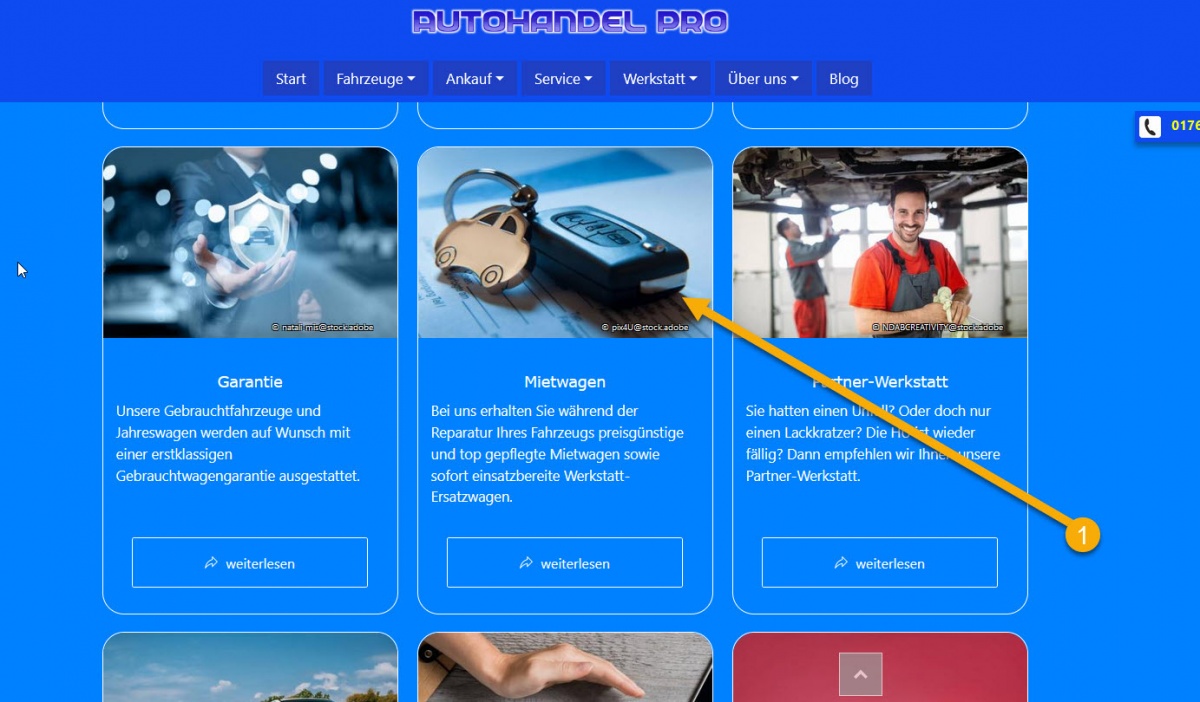
(1) Ein Teaser besteht aus einem Bild, einem Titel, einem Einleitungstext sowie einem Link zum Hauptartikel.
In der Kategorieseite haben die Teaserbilder (1) die klassische rechteckige Form

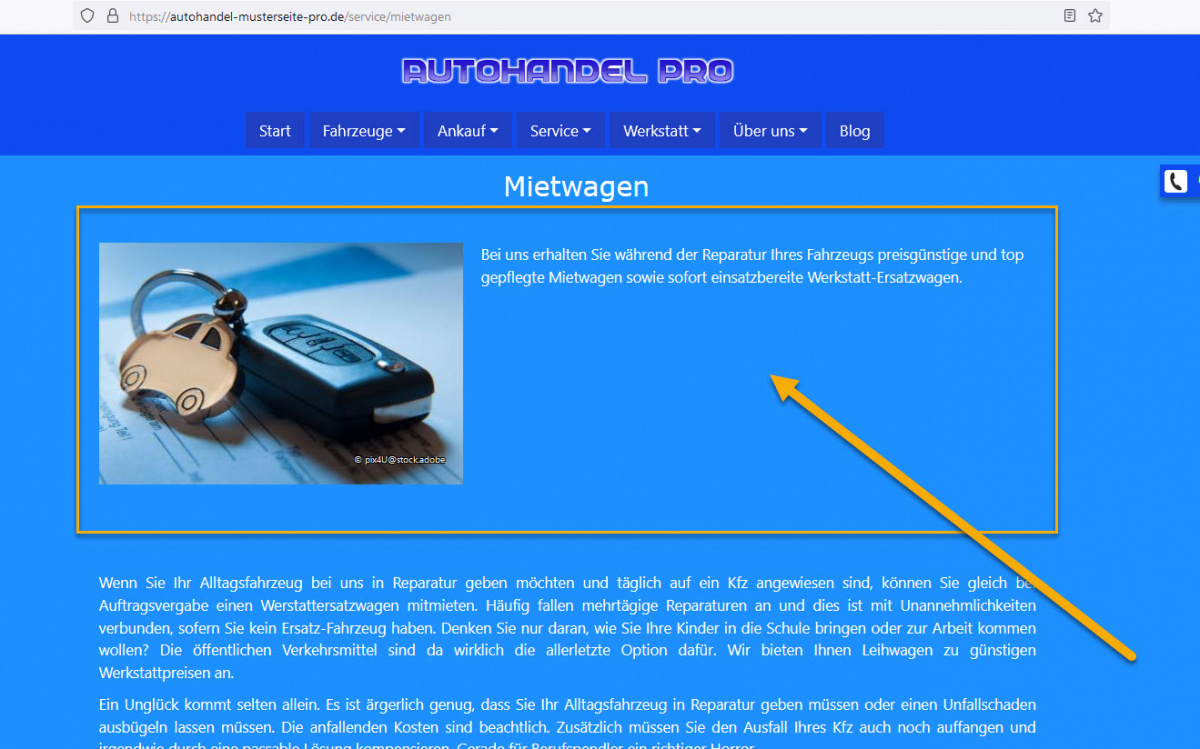
(2) Aber auf der Unterseite, also dem eigentlichen Artikel, nimmt der Teaser-Text zu wenig Platz ein, da er von Natur aus ja auf einige Wörter limitiert ist.
Er soll den eigentlichen Beitrag ja nur "anteasern"

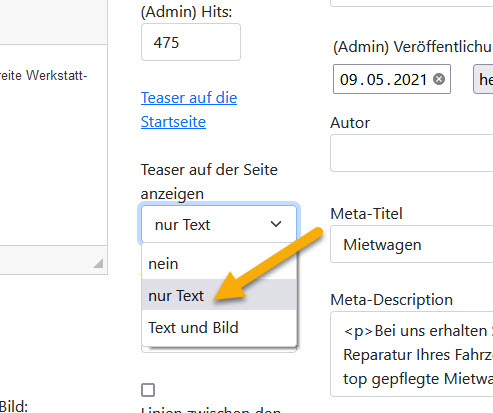
(3) Als erstes stellen wir ein, daß nur noch der Teasertext, nicht aber das Teaserbild auf der Seite angezeigt wird.

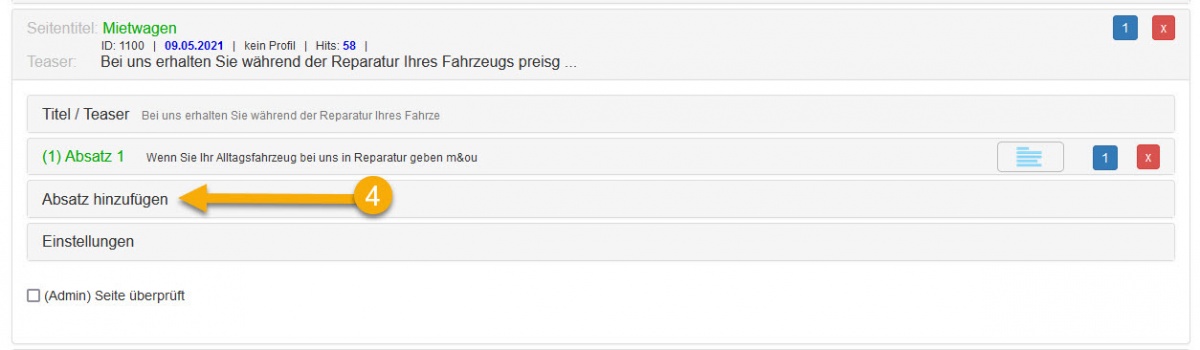
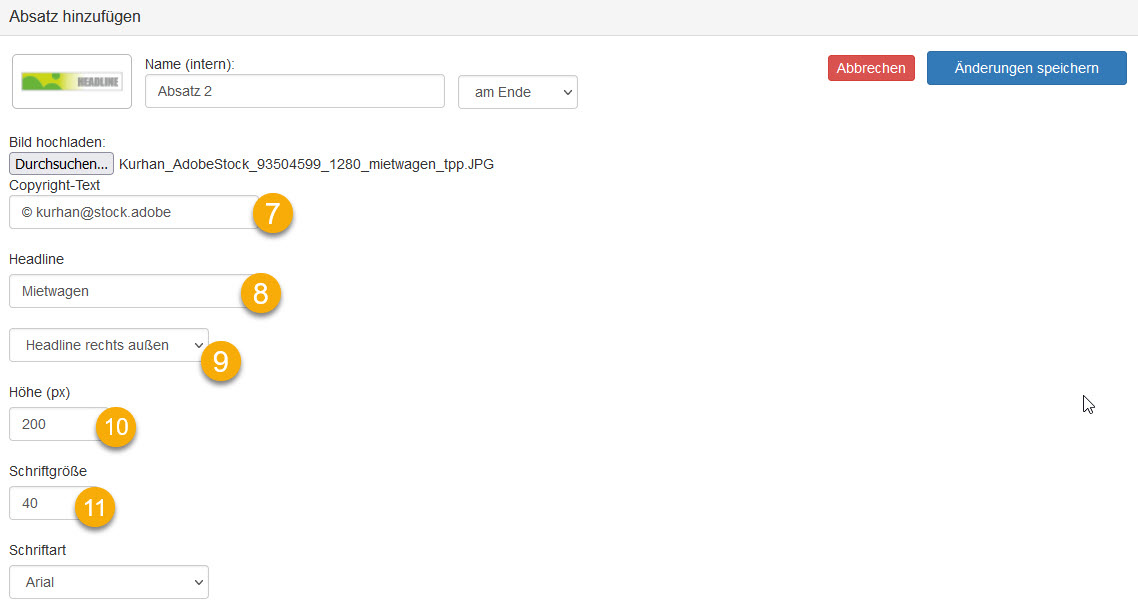
(4) Nun fügen wir den neuen Panorama-Absatz hinzu. Klicke dazu auf Absatz hinzufügen

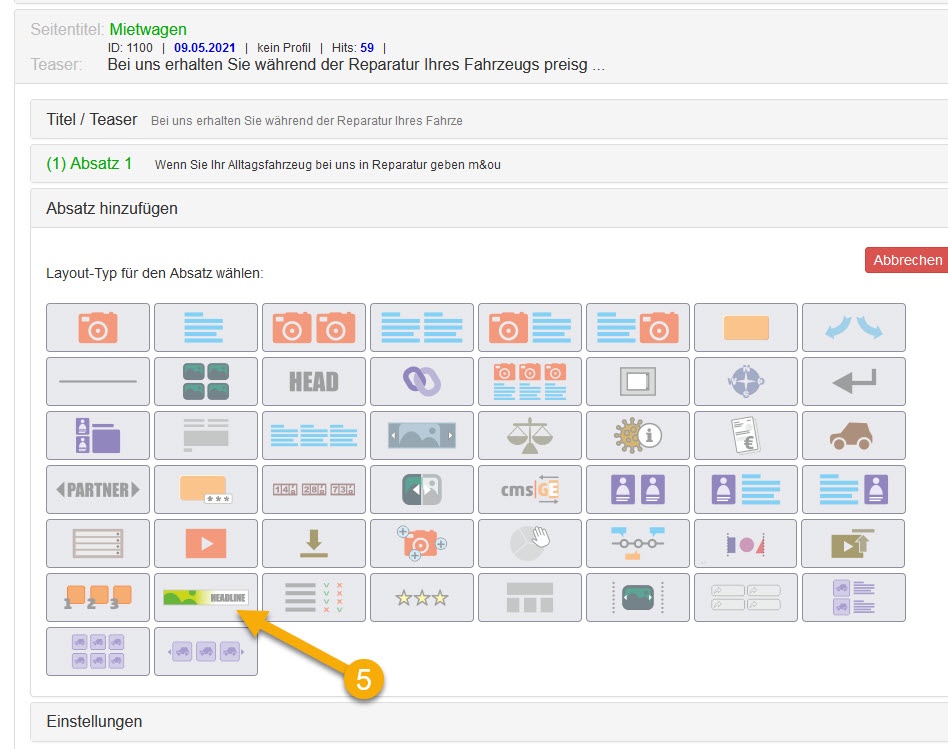
(5) Klicke nun auf den Absatz Panorama-Bild

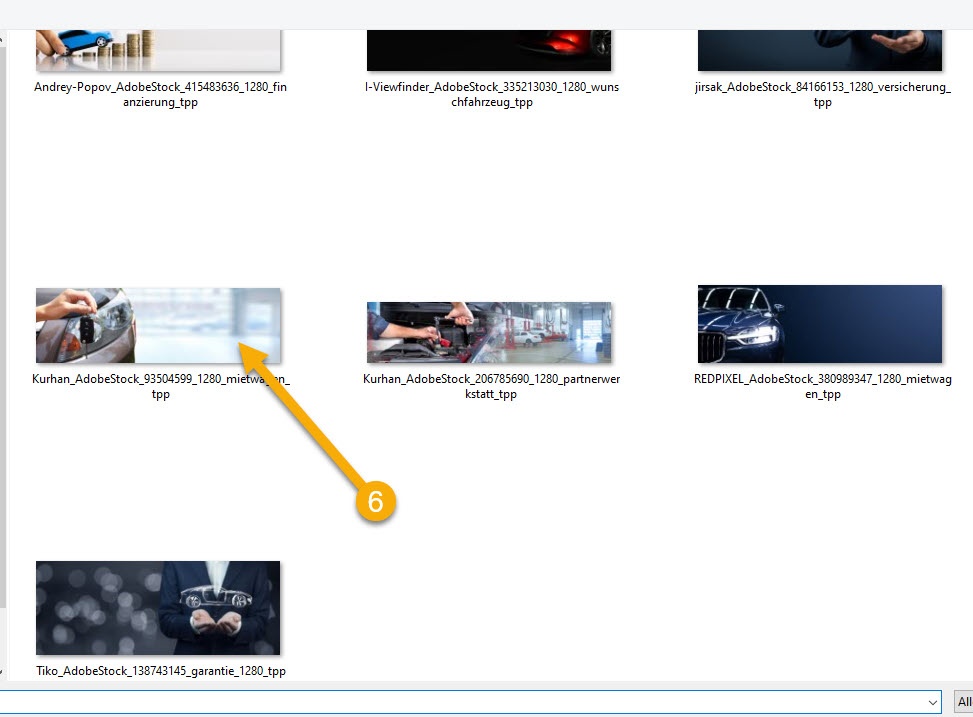
(6) Wähle nun ein passendes Panorama-Bild aus Deinem Vorrat aus.
Das Panorama-Bild sollte folgende Optimal-Maße haben:

Hier kannst Du nun die Einstellungen vornehmen, die für Dich passen

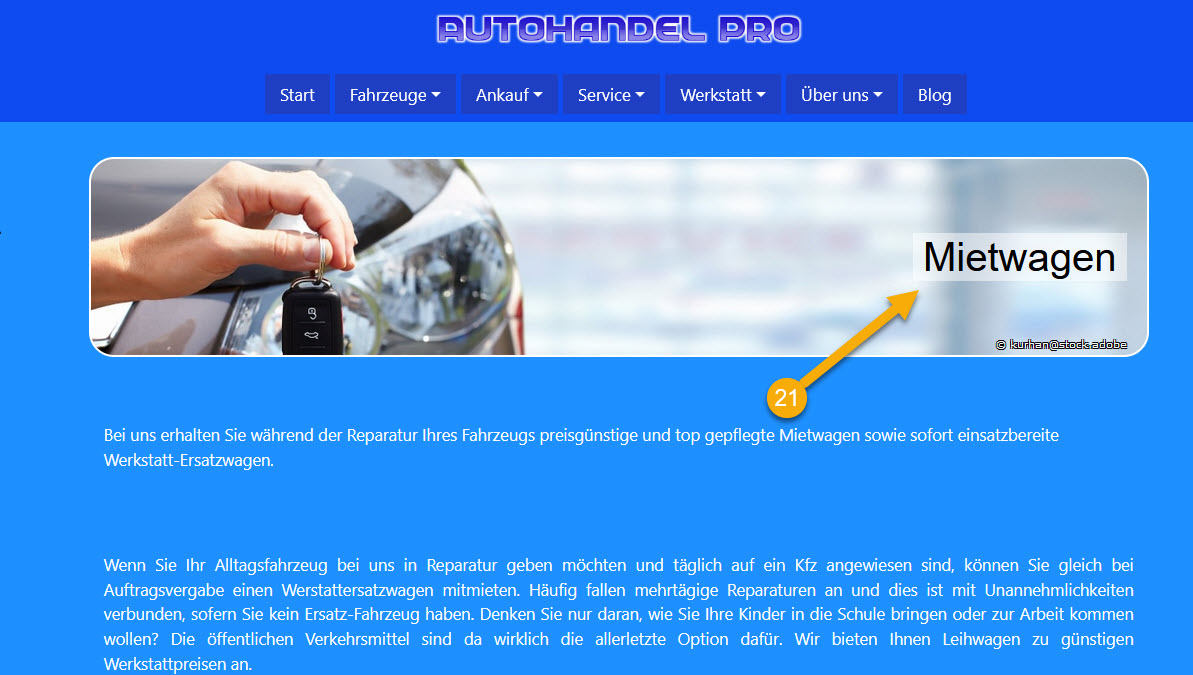
In unserem Beispiel wird die Überschrift rechtsbündig angezeigt.
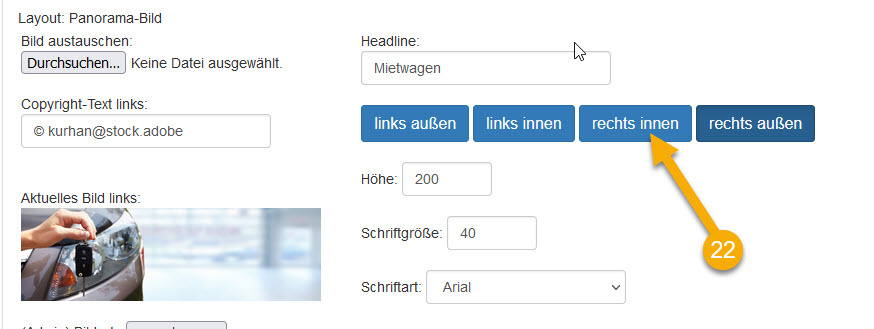
Je nach Motiv muß die Ausrichtung (linksbündig, zentriert, rechtsbündig) aber manchmal geändert werden. Wir haben fü rdiesen Fall 4 Optionen

Da in unserem gewählten Motiv auf der rechten Seite mehr Freifläche ist, werden wir den Titel halbrechts ausrichten.
Wir klicken also im Absatztyp auf rechts innen

Nun passt es, der Titel wurde ausgerichtet und das Panorama-Bild ist fertig :)
Hier geht´s zur Beispiel-Seite

|
Über den Autor
Mit Retrothek.de widmet er sich der Welt von Retro- und Vintage-Themen.
Dort schreibt er über Oldtimer, klassische Computer, Games, Konsolen und Medien, betreibt ein
umfassendes Glossar und entwickelt ein Branchenverzeichnis für Vintage-Produkte.
Christian Hinzmann ist IHK-geprüfter Fachinformatiker für Anwendungsentwicklung und zertifizierter Microsoft-Experte.
Er betreibt die 1997 gegründete Internet-Agentur BlauWeb Internet-Solutions und ist Gründer des CMS-Systems cmsGENIAL,
mit dem er über 350 Web- und Internet-Projekte erfolgreich umgesetzt hat.
Seine Schwerpunkte liegen in Web-Programmierung, SEO, Social Media, Content-Creation und Online-Marketing.
Als Redakteur und Autor schreibt er für Online-Magazine, Blogs und Fachportale mit einem besonderen Fokus auf den Automobilbereich.
Für Plattformen wie Oldtimer-Ankauf-Online, 12ankauf.de und AutoPate.de liefert er Fachartikel
zu Oldtimern, Fahrzeugankauf und digitalen Lösungen für Autohändler.
Ob als Web-Experte, Redakteur oder Branchenkenner – Christian Hinzmann verbindet technisches Know-how
mit journalistischer Kompetenz und schafft digitale Lösungen, die sowohl praxisnah als auch zukunftsweisend sind.
|